Rapidly design, develop, and deliver responsive, enterprise-grade web and mobile interfaces with easy, point-and-click configurability. Utilize visual development tools to empower business users in building full-stack applications for a consistent experience across all devices.
User Interface Designer Capabilities of NewgenONE Platform

Template-based UI Development
Point-and-click app development for web, mobile, helps you build apps faster
Predefined UI templates for composing rich-looking and intuitive applications
Responsive Portals
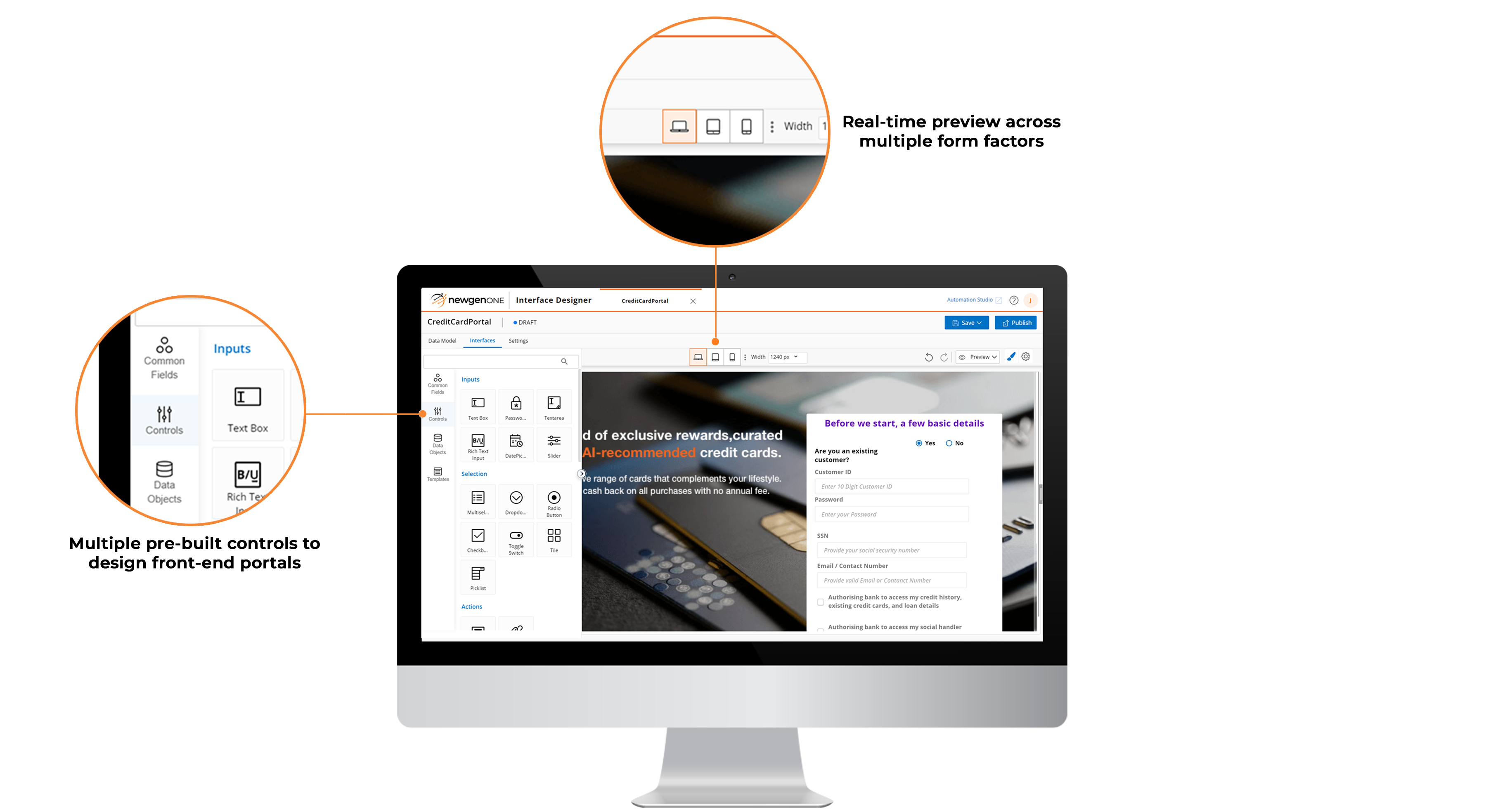
WYSIWIG interface designer offers real-time preview of UI to make the development process more intuitive
React based responsive capabilities to “design once and render anywhere” based on multiple form factors
Dynamic loading of sections, sub-forms, and controls based on device type
Creation of progressive web apps (PWAs) to deliver a seamless experience across web and mobile
Reusable Visual Components and Controls
Reusable forms, sub-forms, sections, and widgets which can be resued across portals and processes
Pre-built, portal-friendly controls, ensuring a consistent look and feel throughout the application
Data model-driven designing approach eliminates the rework of creating a data model and form separately and enables the reusability of data objects across portals and processes
360-degree view of aggregated data from the database with comprehensive graphical charts and reports using the built-in report element
User-defined themes can be cloned across applications to ensure compliance with the brand guidelines
Interactive Surveys
Creation of interactive surveys with multi-format inputs such as star rating, multi-choice, and others
Personalised survey experience with question branching capability for more efficient and effective in gathering relevant data
Accessibility
Multi-lingual support for application localization for a seamless user experience
Compliance with web content accessibility guidelines (WCAG 2.1)
Chatbot
Point and click development for conversational chatbot
Preview and test the chatbot’s user interface with pre-built visual themes
Interpret sentiments and context of the conversations for efficient and personalized interactions using AI/ML
Low Code Application Development Capabilities of NewgenONE Platform
Lead with an Industry-recognized Platform
Frequently Asked Questions
Front-end API architecture refers to the design patterns and structures used to connect the user interface of a web application with the back-end API. It determines how data is fetched, managed, and displayed in the user interface. The choice of front-end API architecture affects an application’s performance, scalability, and maintenance.
NewgenONE supports the back-end for front-end application architecture, allowing seamless user interaction irrespective of the platform where the front-end application is running. With It is focused on improving the user experience by providing a tailored backend API for each frontend interface.
User interface design can be used to create a consistent brand identity by incorporating consistent visual elements, typography, color palette, and imagery across all digital touchpoints. By establishing a recognizable and memorable visual language, a brand can create a strong identity. This can be achieved by using a consistent color palette and typography, aligning visual elements with brand values, and utilizing imagery that supports the brand’s tone and message.
Responsive design is crucial for user interface design because it allows interfaces to adapt to different screen sizes and device types, ensuring a consistent experience across all devices. By considering the user’s device and screen size, designers can create interfaces that are user-friendly and accessible.